- Actualizar su visual studio 2010 con el SP1 (Service Pack 1) descargar (5 GB)
- Windows Phone SDK 7.1 descargar (1GB)
viernes, 1 de junio de 2012
Aplicaciones móviles para Windows Phone 7 desde visual studio 2010
lunes, 14 de mayo de 2012
Objeto Wizard: desde c# 2005 a 2010
Como utilizar un Objeto Wizard en ASP.Net, especial para contener varios objetos en diferentes hojas desde un mismo objeto.
lunes, 7 de mayo de 2012
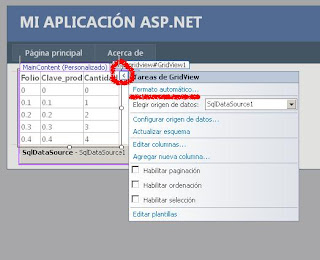
GridView (como manipular)
Primero: seleccionamos nuestro Grid
Si ya tenemos conectado nuestro SQL a c#, entonces seleccionamos "Elegir origen de datos:" y buscamos nuestra conexión (ver tema: conexión a SQL desde C#).
Ahora probamos nuestro grid (compilamos nuestra aplicación)...
Vamos a configurar nuestro Grid para que este de una manera dinámica... clic en "Editar Columnas"...
Buscamos la opción "CommandField"...
Agregamos los comandos de "Seleccionar", Editar y Eliminar"...
Ahora vemos que nuestro grid tiene las opciones de "Seleccionar", "Editar" y "Eliminar"... sin necesidad de programar los botones de buscar, actualizar o eliminar...
Damos clic en la opción ">" y seleccionamos la opción "Formato Automático..."
Seleccionamos el diseño que este más adecuado para su sitio...
Ahora probamos nuestro grid (compilamos nuestra aplicación)...
Vamos a configurar nuestro Grid para que este de una manera dinámica... clic en "Editar Columnas"...
Ahora vemos que nuestro grid tiene las opciones de "Seleccionar", "Editar" y "Eliminar"... sin necesidad de programar los botones de buscar, actualizar o eliminar...
jueves, 3 de mayo de 2012
Web Services (Reportes)
Primero abriremos nuestro proyecto anterior de Login, agregamos la clase Productos:
En SQL Server, crear la Base de datos "Ventas", además hacer la tabla Producto con los campos de:
Create table Producto (
CodigoProducto int Primary key Not null,
nombre nvarchar(50) not null,
precio decimal(12,2) ) ;
Ahora en el mismo SQL Server, creamos nuestro XML con un Store Procedure:
Como ven en este procedimiento almacenado tenemos: CampoTabla as [CLASE c#!1!Propiedad], ahora probaremos nuestro SP:
Al dar clic en el XML se mostrará lo siguiente:
Desde c#, agregaremos nuestro Web Services (Servicio Web) con el nombre "wsBusProducto":
Ahora seleccionamos nuestro Web Services del Explorador de soluciones y de damos clic derecho>>Establecer como pagina de inicio y lo compilamos
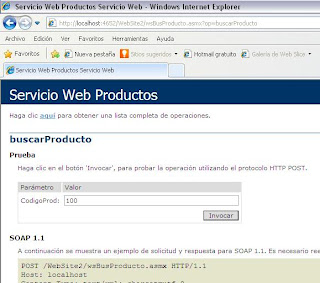
Damos clic al metodo "buscarProducto":
Ponemos un valor (en este ejemplo pondré el 100) y pulsamos el botón "Invocar", nos mostrará el XML que generamos en SQL:
CONTINUARÁ
CONTINUARÁ
miércoles, 2 de mayo de 2012
Login en ASP.NET
Ir al Explorador de Soluciones, buscar el archivo “Web.config”.
Abrir el archivo “Web.Config" e insertar el siguiente código:
<
<
<//// Donde "ConexionBD" es el nombre de la conexión que estará en la clase LoginDB
connectionStrings>add name="ConexionBD" connectionString="DataSource=(local);Initial Catalog=proyectos;ID=sa;password=itson" providerName="System.Data.SqlClient"/>connectionStrings><authentication mode="forms">
<forms name="Login" loginUrl="Login.aspx" timeout="30" slidingExpiration="true" cookieless="UseCookies" protection="All" requireSSL="false" enableCrossAppRedirects="false"
defaultUrl="index.aspx" path="/"/>
</authentication>
<sessionState mode="InProc" timeout="30" cookieless="UseCookies"
regenerateExpiredSessionId="true"></sessionState>
Ahora crearemos la clase “Usuario”:
Después hacemos la clase “LoginBD” :
Después seleccionamos la carpeta>>Account>>Login.aspx, y buscamos el objeto <Asp:Login#LoginUser>
Ahora seleccionamos las propiedades, nos vamos a los eventos (clic al botón con el icono de un rayo) y clic en el evento "Authenticate"
Escrbir el siguiente código (NOTA: Agregar las librerías que se muestran al comienzo de la imagen):
domingo, 15 de abril de 2012
Creando un página Web para Almacenar, Borrar y Cambiar datos (ABC) con SQL Server
Primero: Empezaremos con un proyecto en el cual diseñaremos el siguiente formulario...
Una vez creado el formulario, damos doble clic sobre nuestro botón "Guardar", primero instan-ciamos la librería de SQL(using System.Data.SqlClient;) de ahí empezamos a programar nuestra conexión a la Base de datos como se muestra en la figura... en la parte de "insert into tabla values ()" si queremos hacer un eliminar y actualizar agregamos 2 botones: 1 para Eliminar y otro para actualizar... únicamente colocaremos las sentencias de SQL (Delete y Update)...
sábado, 14 de abril de 2012
Conexión a una base de datos de SQL Server desde ASP.Net
Conexión a una BD de SQL desde ASP.Net con el asistente
Seleccionando la Conexión...
Configurando el servidor de SQL (como si fuera su cadena de conexión de Sql Connection)
Verificando la cadena de conexión... en este caso mi cadena es: Data Source=(local);Initial Catalog=model;User Id=sa
Administrando la base de datos....
Para verificar nuestras tablas, vistas, procedimiento almacenados, funciones, etc. Dar clic en el signo + para ver la información....
Master Page en ASP.Net
Seleccionamos "Site.Master" del panel "Explorador de soluciones" y nos vamos al "MainContent" le damos clic derecho y cortar.
Vamos a insertar una tabla sobre nuestra MasterPage(Site.Master)
Seleccionamos una tabla de 3x2
Por último, volvemos a agregar nuestro "MainContent" en la fila2-columna2
Agregaremos un nuevo elemento...
Seleccionaremos SiteMap...
Ahora modificaremos nuestro mapa del sitio al siguiente código...
Ahora colocaremos nuestro objeto en la tabla...
Seleccionamos un TreeView del Panel "Navegación"
Ahora configuraremos nuestro SiteMap
Seleccionamos el diseño...
Ahora a seleccionar nuestro sitemap
Por último escogemos el que creamos...
Suscribirse a:
Comentarios (Atom)